Mobile App Design
This project involved developing an application that benefit's someone's daily routine in a positive way and which fills a specific need or niche not presently covered by another app. As such, I chose to look at the pain point that is the busing system in the United States. How can we make the experience of getting to school easy and enjoyable for those that don’t have a car?
Year 2: Interaction 1
User-Experience | Gamification | Convenience | Safety Concerns
Problem
If a school doesn’t have busing for any reason (typically from a loss of funding), students and their families are left to fend for themselves when it comes to finding a ride to class, sports, and more before or after school clubs.
Defining the App
Pre-Research Exercise
In order to frame my research, I wrote down assumptions that others may have about busing in America, followed by their counter-arguments. This allowed me to figure out what people already think they know about busing in America.
Key Insights
Driver Shortages: Due to health risks, early retirement, or better-paying jobs many school bus drivers have quit.
Parental Stress: Parents reported that transportation needs were the most stressful parts of their year.
Impact on Low-Income Families: For low-income students attending schools outside their neighborhoods, lack of transportation makes it that much harder to get to school.
Attendance: Long commutes to school result in poor attendance and chronic absenteeism overall.
Online Survey
To further my development, I conducted a survey online which received 18 response.
50% said their high school did not have busing.
6 said they either carpooled or walked since they didn’t have a bus.
Ohio Law: School districts must provide transportation for K-8 students living 2+ miles from school.
Sleep Deprivation: If a student has a commute to school that is 15 minutes longer than another student, they are sleeping 20 minutes less on average.
On average, those who answered had a 10 minute drive to school.
*Commonly used words by users to describe their experiences
Benchmarking
10 said they have had to ask a classmate for a ride.
For a lot of younger students, and even older students who can’t drive, asking someone you aren’t super close with can be anxiety-inducing. When asked about how asking for a ride made them feel, students frequently used the words: nervous, inconvenience, burden, and awkward.
What is it?
This app will be focused on transportation for high-school students, especially those within lower-income communities or large school districts. The goal of this application is to give students another way to catch a ride to school when there is no busing system within their district. Oftentimes, a lack of busing makes it tough on the parents and students, forcing students to ask upper class students who have a car for help or walking an unacceptable distance. However, it can feel embarrassing to ask for help and students do not necessarily know who lives close to their homes.
Competitors
Competitors such as Lyft and Uber are focused on all age groups. This app aims to stand apart from them by focusing on one demographic: high-school students, giving them a safe platform to find a ride that is not from a random adult. This app is a “peace of mind” for busy adults who cannot drive their child to school and must worry about their safety as they find a way to school. Now they can trust that their student is arriving to and from school, extracurriculars, and more safely.
Defining Our Users
Our Users
This is Lucia Torres. A young high-school student that needs a ride to school, she’s the primary user that I am designing for. As seen in the survey, a lot of students felt uncomfortable having to ask for a ride to class. As such, I want students like Lucia to have an easy way to ask for a ride, while avoiding that awkward conversation. I have personally felt these fears when in high school, trying to ask a senior for a ride home.
This is Sam Robinson, a senior in high-school that has access to a vehicle. He represents the secondary user, those who
would be offering rides to students like Lucia. As he has a long commute to school, Sam often feels guilty and worries about his friends who have to walk the whole way. With this app, Sam can offer rides at his own leisure and get rewarded for it.
This is Adriana Torres. She is the mother of Lucia. As a single mom, she can’t risk being late to work by dropping Lucia off in the morning. She has always felt guilty about this and worries she isn’t being a good mother. Since Lucia walks, she constantly worries about her safety, unable to know when she leaves home and when she arrives to school. With this app, she hopes to help Lucia find a consistent ride, while also checking in on her location to make sure she safely arrives to school.
Information Architecture
Developing the App
Paper Prototypes
For the paper prototypes there were a few underlining issues that I found through our testing. First: the pin on the map page was TOO small. It was also confusing that you couldn’t click the previews underneath the map.
Second: Reorganize the interaction from log-in to home. Rather than give the users ALL the choices, minimize their screen based on what they choose in the log-in/sign-up page. These prototypes served as the base of my final designs.
Digital Wireframing
Low Fidelity Digital Prototypes
For my first digital prototypes, I received a few critiques but one especially stood out: implementing a drawn element for the emojis and illustrations. I had used some free icons that I found and everyone really liked them and suggested making the app revolve around a drawn element. As my classmates are Gen-Z, I took their feedback and applied it to the final prototype to continue appealing to my audience. I was also told to make the type larger overall with nothing less than 16 point. Many of my elements were too small so an increase in size was necessary all around.
Moodboard
For my app I looked into bright, inviting palettes. Specifically, I looked into the use of yellow within the palette. I also benchmarked forms of achievement, user choices, and shape to influence my design. Ultimately, I want my app to feel friendly and inviting to all users. Especially students, considering they are heavily influenced by aesthetics of apps. There is also a chance that students will be “forced” to use this app by parents or teachers, so I want the app to feel as “fun” as possible as to not be overshadowed by the “requirement” to use the app.
Style Tile
For my style tile I wanted to utilize a fairly simple interface, focused on the usability of the app versus the aesthetics. Though, with high-schoolers a nice aesthetic never hurts. My thought was that I could mimic a school bus, using a yellow as well as a red and green for the colors of a traffic light. As we are utilizing Apple’s design resources, I wanted to keep their iconic blue hue throughout the app.
Finalizing the App
High Fidelity Digital Prototypes
I refined my high-fidelity screens by utilizing a softer blue gradient instead of a white background to create a more inviting design. This version introduced an activity picker and emoji customization to enhance engagement and gamify the experience for teens without babying them. I reached out to experienced coworkers for feedback which led to improvements in alignment, consistent button sizing, and more intentional use of space.
Style Tile V.2
The focus of my next style tile was the use of more color and hand-drawn illustrations rather than emojis. As to avoid an overload of color and overwhelming the users, I chose to use Apple blue and a yellow to create more contrast. Secondary colors such as red and green were used for specific functions.
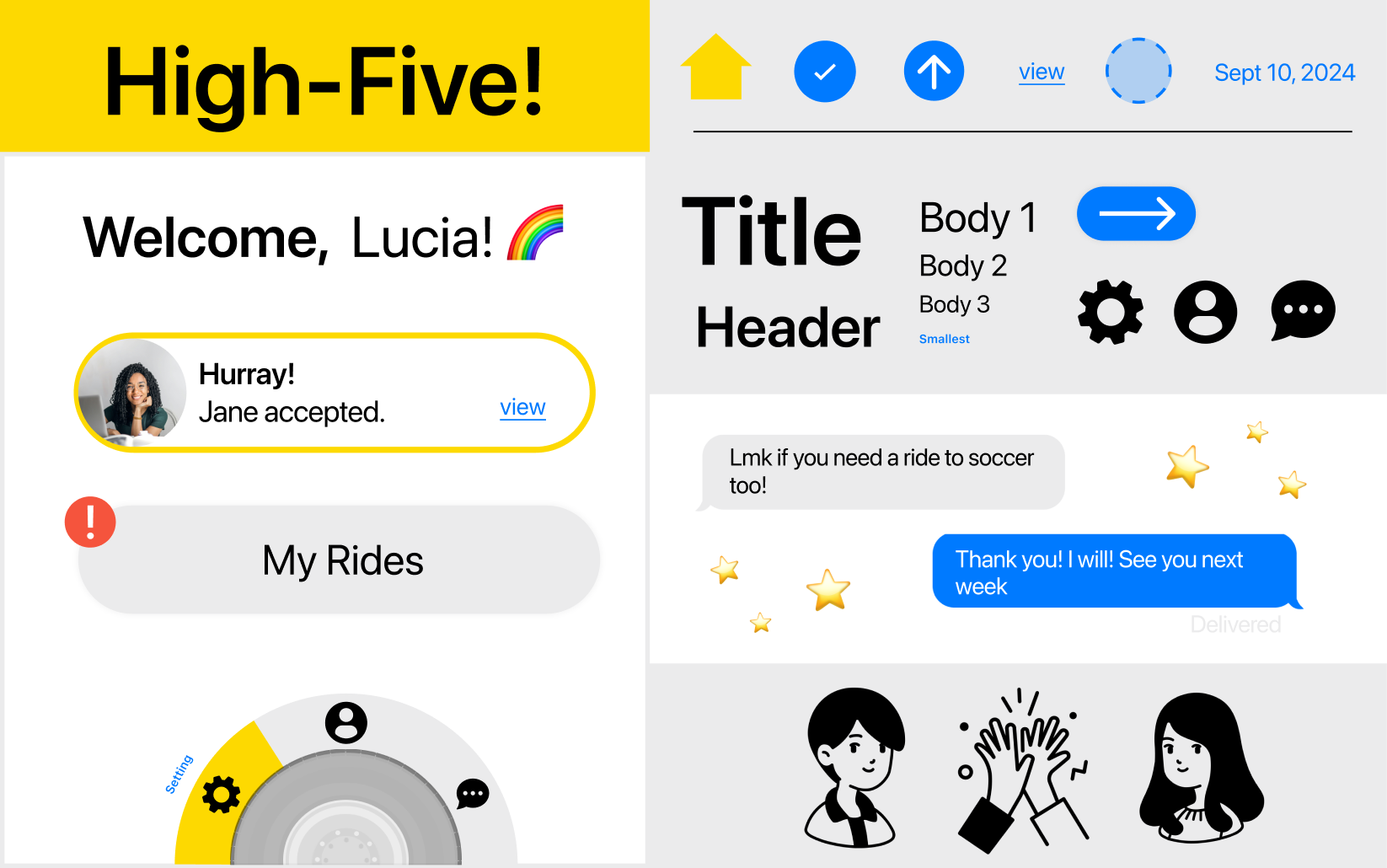
Style Tile
For my final style tile, I implemented the use of more gradient, considering that I’ve noticed with teens more recently a trend in that direction. I also finalized a new wheel, illustrations, and implemented stricter guidelines for my shape and type to adhere. I got feedback from outsiders who are experienced in UX/UI, suggesting that I use Figma’s rulers to make decisive choices about the alignment of the elements on my screen.
My final version includes more of an “exciting” background so that users aren’t bored by the white. I drew all icons and the wheel at the bottom of the screen. Rectangle shapes and button shapes were made to be the same size so there were only 1-2 variations in size versus 4+. I made pop-ups that were their own screen into an overlay that opens.